新しいjimdo スマホの対応は?
2014年8月にリニューアルしたjimdoですが、スマホの対応はどうなっているのだろう?
以前のjimdoはスマホ対応しているテンプレートが限られ、ちょっと運用するにはまだ不安だな~と思ってました。
電車や移動中はほぼスマホなので、スマホ対応していないものがあるのは、ちょと痛かったです。
今回は無料プランの状態から、スマホをどこまでコーディングできるのか試してみました!
1.PCメインで先にコーディングする
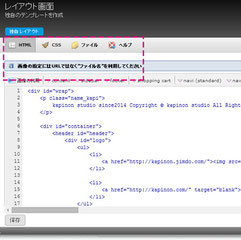
レイアウト画面の独自レイアウト、
HTML
CSS
はPC専用です。
ファイルは直リンクすれば、PCとスマホ共通で使えます。
(直リンクURLはプレビュー画面でブラウザ右クリックで大抵確認できます)
ちなみにこちらのHTMLに書くと全頁共通で反映されます!!
しかし・・・落とし穴が・・・
スマホの場合は独自レイアアウトHTMLに書いても反映されません
何回やってもダメでした・・・。
スマホのHTMLに反映させるには、編集画面でcontensの中で編集します。
ようは、HTMLに書かないでWEBブラウザ上で普通に制作します。
2.ウィジエット/HTML
WEBブラウザ上で直接編集する際、・・・という項目はオプションで、そこをクリックすると他の項目が選べます。
その中に、『ウィジエット/HTML』という項目があるので、そこに直接HTMLを書いてしまいましょう。これで、スマホにも反映されます。
CSSは別なので、歯車マーク設定>独自レイアウトcssから編集してください。
スマホですが、ソースをみてもjs読み込んでいるのに、なんで反映しないんだ・・・と悩んでいたら・・・・・・・
サイト概要ページのプレビューでは、js動いてるんですね・・・。
サイト概要ページはスマホ専用のランディングページのようなものですが、有料プランでのみつかえるのかも・・・と思い,jimdo pro版にアップデートでしたら・・・
動きました!!
問い合わせしたら無料でも動くとのことでした。なんだろ・・・。







コメントをお書きください